- Published on
Explain how React's Virtual DOM works
- Authors

- Name
- Mohit Verma
Component updates
When a component's state or props change, React triggers a process called "reconciliation" to determine which parts of the UI need to be updated. It does not immediately update the actual DOM.
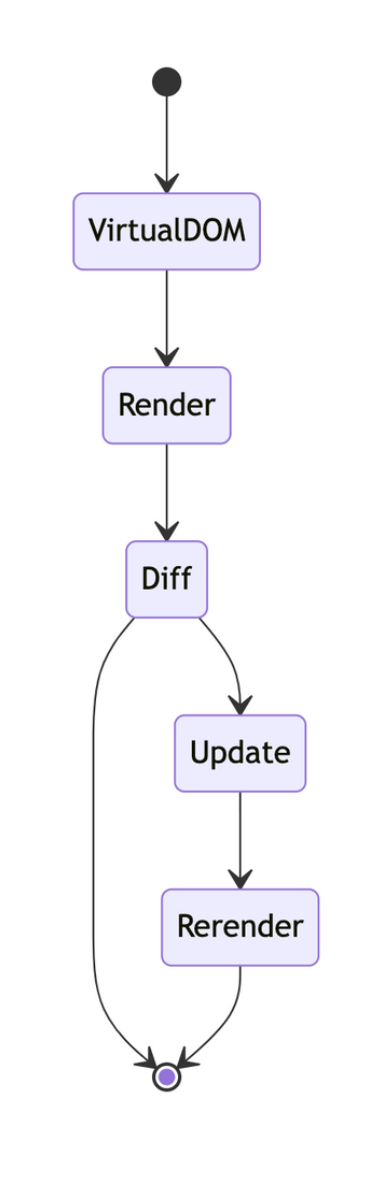
Virtual DOM tree
React maintains a virtual representation of the UI called the Virtual DOM tree, which is a lightweight in-memory object representation of the actual DOM.
Diffing
React compares the current Virtual DOM tree with the new Virtual DOM tree to identify the differences (or "diffs") between the two. This process is called "diffing".
Efficient updates
Instead of updating the actual DOM for every change, React updates only the parts of the actual DOM that need to be changed based on the diffs identified in the Virtual DOM tree. This minimizes the number of DOM manipulations and makes the updates more efficient.
Batch updates
React batches multiple updates together and performs them in a single DOM update, further optimizing performance by reducing the number of actual DOM manipulations.
Render to actual DOM
After the diffs are calculated, React updates the actual DOM to reflect the changes in the Virtual DOM tree. This process is known as "reconciliation" and is responsible for updating the user interface with the new state or props of the components.